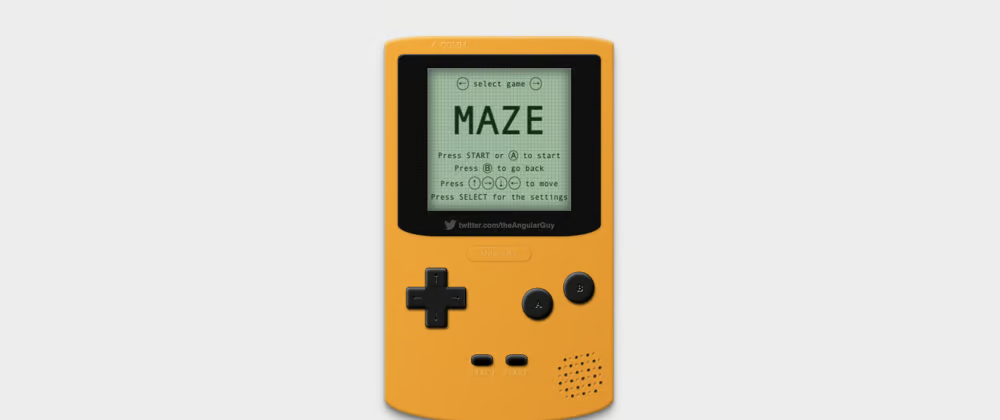
Let's make a working Gameboy
Reading time
~ 5 min read
Tags
css
Author
Mustapha Aouas

Here is the story. Three years ago, I went to an interview (for an Angular position) and the interviewer asked me about a maze-solving algorithm. So I completed the algorithm and just for fun I went ahead and did an Angular project where you had to solve a maze (generating a maze is also a good exercise).
So, I had a fully working maze game on my laptop, and I also had a CSS art of a Gameboy 👉 I figured it would be fun to merge these two together.
- Try it out here (if you're on laptop you can use your keyboard)
- Contribute here (or if you'd like to give a ⭐️)
In this post, we will talk about a couple of things that went into this project. First, we will talk about the maze generation algorithm, and the maze solving algorithm. Then we will talk about some CSS art key concepts.
Maze generation algorithm

There is a lot of algorithms for this. The one I went with is the recursive generation, for two reasons:
- Because I love solving problems with recursion (Scheme changed me forever)
- Because the generated maze is prettier to look at (with long alleys)
There are four steps in this algorithm:
- Delimit the maze area
- Divide the area vertically in the middle (or at a random point) and make an opening in the division
- Take the two halves and divide them horizontally in the middle, and make an opening in each division
- Take each new portion and go to step. 2
This will go on and on until there's not enough room to make a division. Here is a gif with the full process of generation 👇

You can visualize the maze as a binary tree, each node represents a part / division of the maze.
Maze solving algorithm
For solving the maze I used the depth-first search algorithm. It's not the most performant algorithm for solving a maze but it gets the job done and it's fairly easy to implement. Also, I use it to go through the maze and find the longest path possible, then I use that as the exit point (goal location some might call it) of the maze. Here is a gif illustrating this algorithm:

I won't go deep into the details here, but tell me in the comments if you would be interested in a maze-solving article.
CSS art: key concepts
We are gonna talk about some CSS properties I wanted to highlight. We can divide these properties into two categories. Shape and Lightening (impression of light and shadows).
Shape
border-radius
The first one is the good old border-radius. You might use it to make circles or ellipses. But this property can achieve more. You can specify the horizontal and vertical radius of each corner. Have a look at this snippet below:
.plate {
border-radius: 20% 20% 49% 49% / 2% 2% 6.5% 6.5%;
}
I used this to shape the gameboy plate and the black screen.
aspect-ratio
This property is very useful, it sets a preferred aspect ratio for the box, which will be used in the calculation of auto sizes.
For example I can set the width and an aspect ratio, and the height will be calculated automatically. Have a look:
.plate {
width: 500px;
aspect-ratio: 1 / 2;
/* The height will be 1000px */
}
I used this on almost every element. Yeah I know I love this property!
transform: skew
You might use transform for rotations, scaling (resizing), or translation (moving), but you can also use it for distortion (skewing).
The skew CSS property defines a transformation that skews an element on the 2D plane.
I use this for the sound holes grid. Have a look at the image below with skewing (right) and without (left):

There's also a rotation that is applied on the grid in both pictures. Also, for the sound grid, I used a grid layout. If you want to learn more about CSS grid I wrote an article where I explain every concept of it here.
Light and shadow
box-shadow
To give an impression of volume, lighting is essential. Look at the two examples below, left is without shadow and right is using shadows (text-shadow & box-shadow):

To achieve this effect of lighting we have to understand where to put light and where to put some shadow, and that depends on if something is in relief or depression. Have a look at the image below:

If we apply this to the buttons, we would have something like this (assuming the light is at the top left of the screen):

That translates to this code:
.button {
box-shadow:
inset 3px 5px 5px -1px rgb(255 255 255 / 50%),
inset -3px -3px 5px -1px rgb(0 0 0 / 99%),
1px 1px 1px 2px rgb(0 0 0 / 80%),
2.5px 5px 5px 1px rgb(0 0 0 / 90%)
}
The inset keyword sets the shadow to go inside the frame.
text-shadow
Fo the texts we use the same principle either the text is in relief or depression. Here is an example of a text that is in relief:
.text {
text-shadow: -1px -1px 1.2px rgb(255 255 255 / 50%),
1px 1px 1px rgb(1 1 1 / 7%);
}
Wrap up
Let's wrap things up with a quick look back at what we've covered:
- We talked about how to make mazes using a cool recursive method (it changes from other mazes using dfs)
- We touched on how to solve these mazes and find the longest route through them
- We explored some neat CSS tricks to make our Gameboy look 3D with clever use of shadows and lighting
Our Gameboy isn't just a coding exercise - it's a cool piece of interactive art you can play with right in your browser. And who knows? It could spark your next big creative project!
Remember, coding can be fun and artistic too. So go ahead, play around, and see what cool things you can come up with in your next side project!